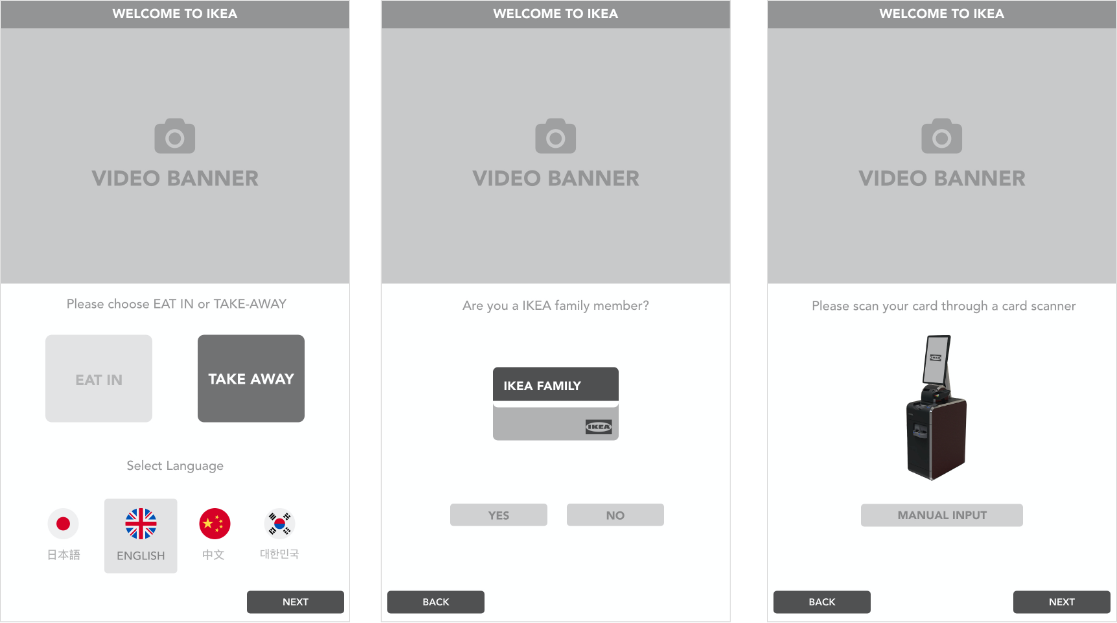
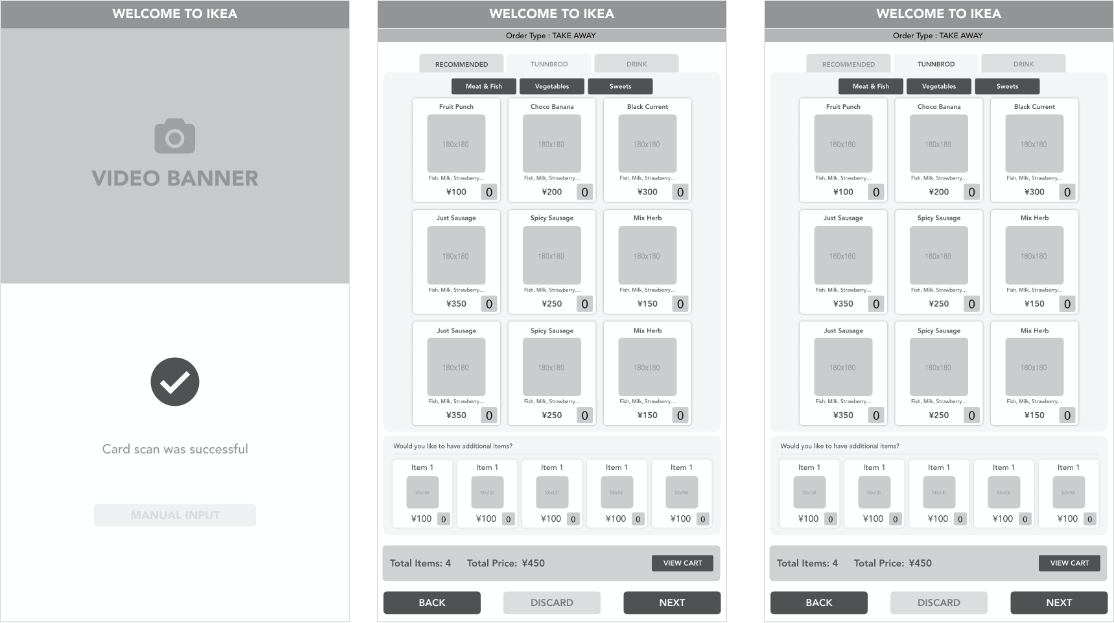
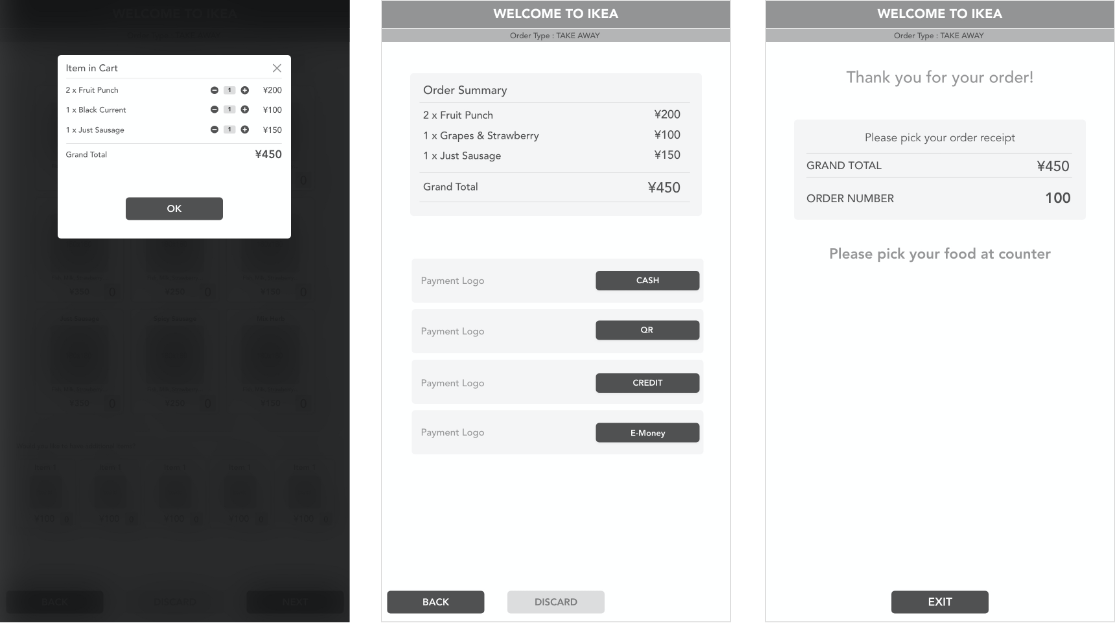
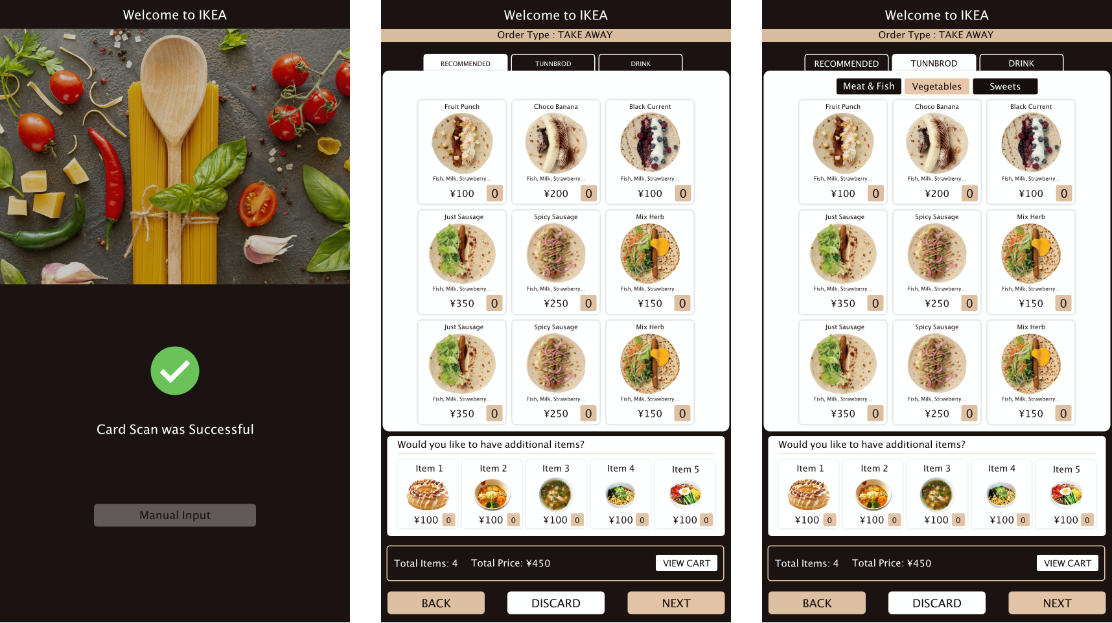
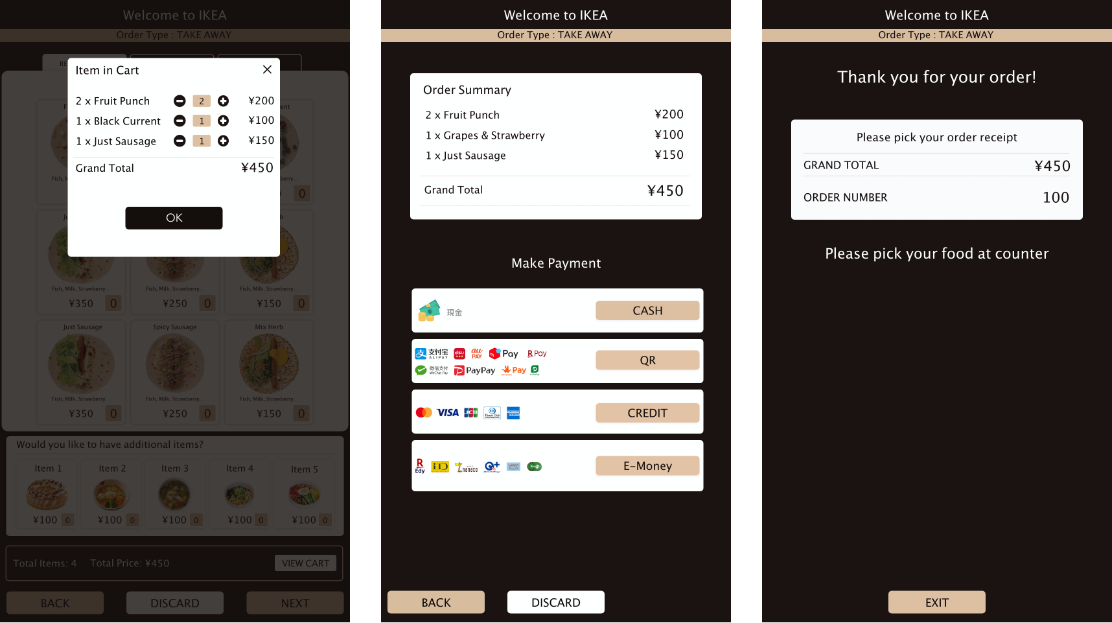
For language support, we used fonts which fit well in all languages and don't affect the design; we also did some minor design changes, but in the end, it worked. And adding items we had some discussion with the client we presented our suggestions and they also came with few of their ideas. Still, eventually, we agreed upon to have a number text box, which will big enough for user to tap on to add items. To remove the item, we put a popup on tap of item image where the user can change the count with the use of conventional PLUS and MINUS signs. We convinced client to use signs in order confirm popup so that if user wants to remove any item they can do it at the same place.